フェードインをフェードインらしく改善 プロパティ animationfillmode を使います。 animationfillmode プロパティ animationfillmode CSS カスケーディングスタイルシート MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。年10月18日 html/css 今回はcssを使用して上下左右いずれかに動く フェードインアニメーション の実装の仕方を説明していきます。 初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。フェードインには、 CSSのキーフレームアニメーション を用いています。 そして、 animationdelay を使って時間差が出るように遅延時間を調整しています。 HTML DEMOのコードは下記になります。 フェードインに必要なHTMLコードは 4行目から9行目のpタグのみです。

すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム
Css アニメーション フェードイン 順番
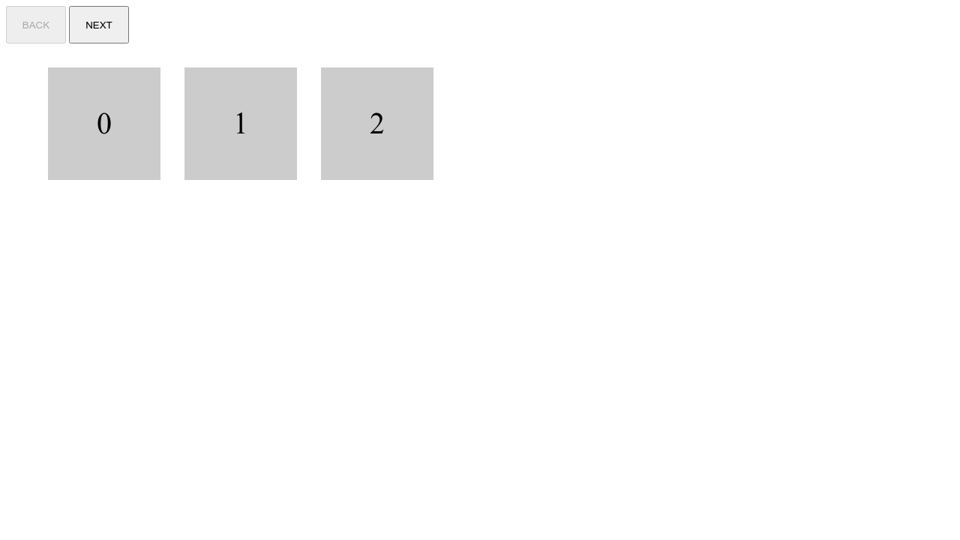
Css アニメーション フェードイン 順番-├ css/ │ └ stylecss ├ img/ │ ├ img1jpg │ ├ img2jpg │ ├ img3jpg │ ├ img4jpg │ └ img5jpg ├ js/ │ └ scriptjs └ indexhtml indexhtmlのコード 3つのセクションに分けてアニメーションを実装します。 1つ目のセクションはフェードインで画像を表示します。今回は、フェードインのアニメーションで要素を表示させる方法を紹介します。 JavaScriptを使って実装します。 目次1 JSフェードインのアニメーションで要素を表示させる方法11 HTML12 CSS13



Jquery リストを指定した順番からフェードインさせるテクニック Specified Order Fadein カタチップ
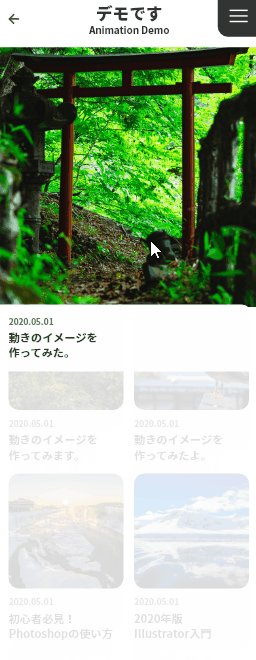
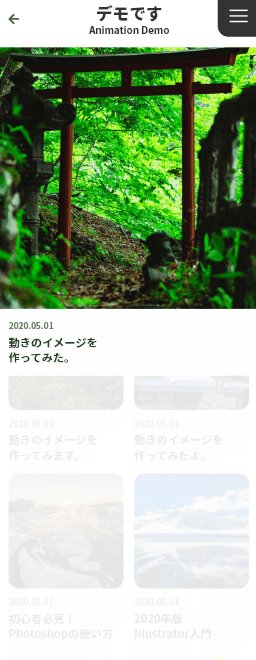
/*1秒後にアニメーション開始*/ animationiterationcount アニメーションを再生する回数 animationiterationcount3;Cssアニメーション基礎時間差でフェードインするメニュー 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。使い方 アニメーション用のCSSを読み込む アニメーションにはAnimatecssのアニメーションを使用しています。 html内で当該ファイルを読み込んでください。 もちろん、自分で用意したCSSアニメーションでもOKです!
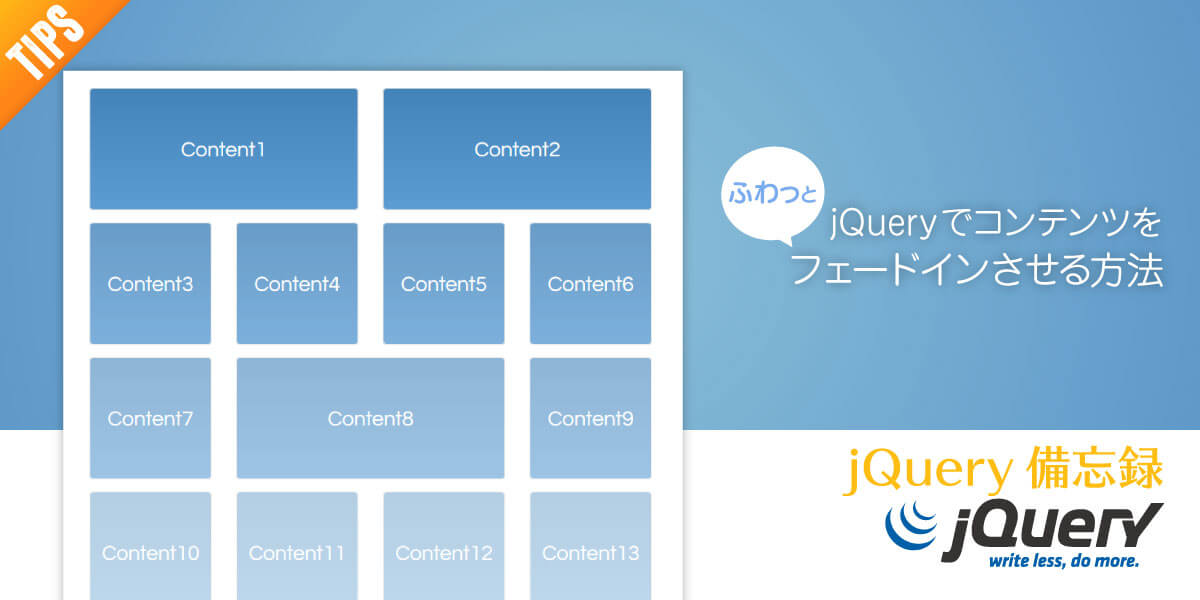
今回は、フェードインのアニメーションで要素を表示させる方法を紹介します。 JavaScriptを使って実装します。 目次1 JSフェードインのアニメーションで要素を表示させる方法11 HTML12 CSS13順番にフェードアニメーションさせるには、各ボックスに対して transitiondelay を与えれば可能です。 例えば、1個目は0s、2個目は005s、3個目は01s・・・といった具合で、005s ずつずらしていきます。/*アニメーションを3回再生する*/ animationdirection アニメーション再生、順方向・逆方向・反転など(キーワード) animationdirectionnormal;
CSSアニメーションでイージングをかけるためのtimingfunctionには、以下を指定することができます。 サンプルその3 下から画像フェードイン今回は、フェードインのアニメーションで要素を表示させる方法を紹介します。 JavaScriptを使って実装します。 目次1 JSフェードインのアニメーションで要素を表示させる方法11 HTML12 CSS13今回は、フェードインのアニメーションで要素を表示させる方法を紹介します。 JavaScriptを使って実装します。 目次1 JSフェードインのアニメーションで要素を表示させる方法11 HTML12 CSS13



要素を順番にアニメーションさせる方法 Css Js Qiita



簡単 Cssアニメーション Yoriyork 栃木県佐野市
スクリプトは使用せずに「 CSS 」だけで実装します。 完成すると下記デモのような表示となります。「 RunPen 」を押すとアニメーションが再生され、サイドメニューのメニューアイテムが上から順番にフェードインで表示されるかと思います。 See the Penこんにちはいちきです。 いろんなサイトを見ているとナビゲーションの要素が順番にふわっと出てくるアニメーションを使っているサイトがいくつかあったので、 こんな感じのやつ 今回はこれに似たものを作っていきたいと思います。 やることは2つ 大枠を作る コンテンツを順番に表示する@keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時



Jquery リストを指定した順番からフェードインさせるテクニック Specified Order Fadein カタチップ



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita
$name はアニメーションキーフレームの名前 / $duration はアニメーション時間 / $function はアニメーションの動き(ease など) / $delay はアニメーションの開始時間 / $count はアニメーションのくり返し回数 / $state はアニメーションが終わった時の状態を指定します。ページ読み込み時にフェードインするアニメーションをCSSでつける方法 ページ読み込み時にフェードインするアニメーションは、CSSのanimationプロパティでつけることが出来ます。 実装方法も簡単! 以下のコードを、WordPressの子テーマにコピペするだけです。



デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



フェーダー 左から右へカーテンを開くように画像を順番に表示 Web制作 活用事例 サンプル


Css3アニメーションが簡単に追加できる Css3 Animate It 試してみた Redline Magazine



スクロールしていって指定した要素が現れた時 その子要素を順番にフェードイン表示させることができる Jquery Scrollinturn Js Nakazi Lab ナカジラボ



スクロールしていって指定した要素が現れた時 その子要素を順番にフェードイン表示させることができる Jquery Scrollinturn Js Nakazi Lab ナカジラボ



コーディング 超分かりやすい Cssスライダーアニメーション Meg Note



Delay 複数のサムネイルを順番にフェードイン表示するjquery Dad Union お父さんwebエンジニア同盟



Cssだけで作る簡単アニメーション フェードインやローディング アコーディオンメニューの作り方を徹底解説 Webデザインの教科書



Jquery スクロールして要素が画面内に入ったらフェードインさせる方法 プラグイン不要 フォトグラファーのweb制作日記



Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト



スクロールしていって指定した要素が現れた時 その子要素を順番にフェードイン表示させることができる Jquery Scrollinturn Js Nakazi Lab ナカジラボ



Jquery スクロールして複数の要素を時間差でフェードインさせる方法 2パターン



コンテンツや画像などを順番にフェードインするjquery Mororeco



マウスオーバーエフェクト 動くcssのためのメモ



Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips



Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog


スクロールで要素を横からフェードインさせてみよう Web Fla



デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


今更ながら 格子状に並べたボックスをフェードイン フェードアウトさせてみる バシャログ


スクロールしてコンテンツ要素が表示されたとき順番にフェードインさせる方法 Yarumae


海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net



ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ


マウスオーバーエフェクト 動くcssのためのメモ


Jqueryで要素を順番にフェードイン Ribbonga



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday


訪問回数に応じてスタンプを押すアニメーション Jquery Cookie Jsを使用 おいしいソース



11 初心者のためのcssアニメーション入門 株式会社クリエーション ビュー



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



11 初心者のためのcssアニメーション入門 株式会社クリエーション ビュー



Css 10 図形要素が順番に繰り返し拡大するアニメーション



Css3とjavascript 全画面表示から時間差で枠をつけるアニメーションを実装する方法 Oki Site Labo



スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips



Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips



要素をタイムラグをつけながら1個づつ順番に表示させる ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部



Cssを使ってふわっと順番に出てくるナビゲーションを作ってみる



Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



Jqueryでクロスフェードスライドショーの作り方 デザイナーでも出来る自作編



Css Javascriptで文字に動きを テキストアニメーション19選 Workship Magazine ワークシップマガジン



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



Css3 Sass 要素を順番にフワッと表示するアニメーションを Css の Animation プロパティで作る Memocarilog



Css3とjavascript オープニング画面で上下左右から順番にスライドインするアニメーションを実装する方法 Oki Site Labo



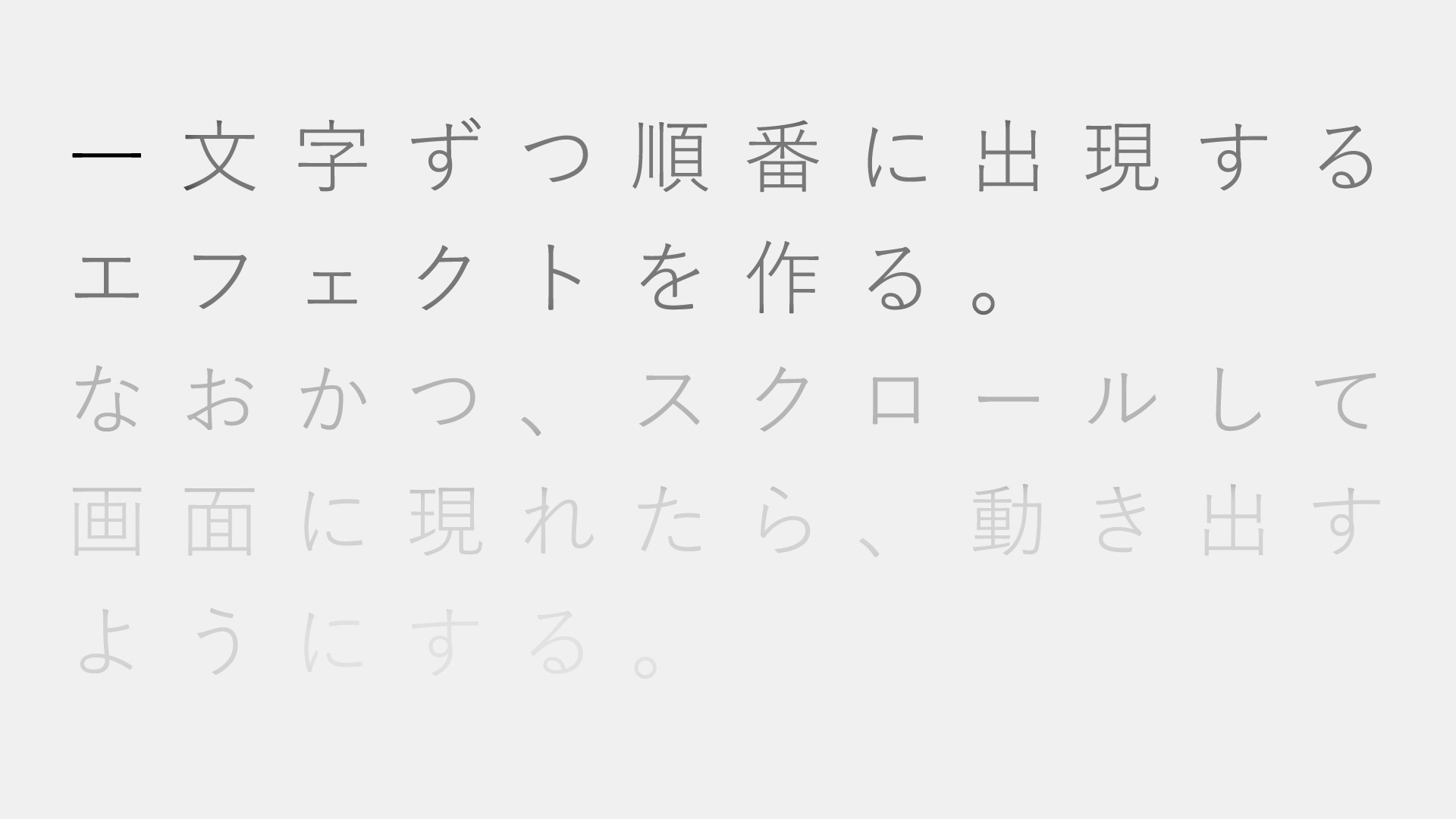
Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



スクロールで要素を横からフェードインさせてみよう Web Fla



Javascript ウェブサイトのファーストビューにアニメーションを付けたい Teratail



Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



Vivus Jsを使用してsvgロゴを線で描画した後にフェードインして表示させる方法 Oku Log



すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム



Css リストの画像を一つずつ順番に横からスライドさせながらフェードインする方法 カタチップ



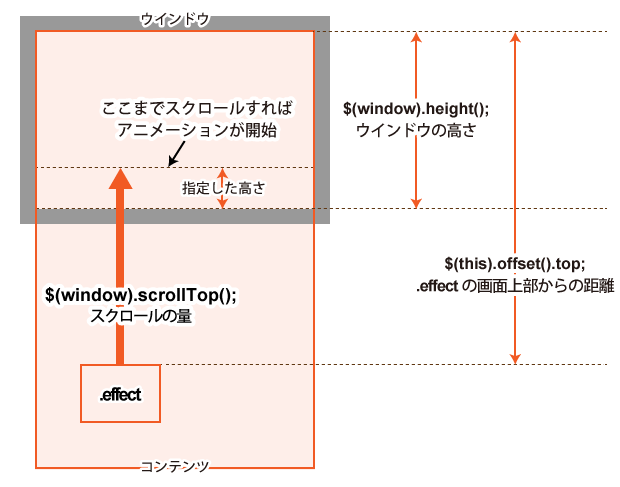
Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net



Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark



Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips



11 初心者のためのcssアニメーション入門 株式会社クリエーション ビュー



Cssを使ってふわっと順番に出てくるナビゲーションを作ってみる



簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス



Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips


今更ながら 格子状に並べたボックスをフェードイン フェードアウトさせてみる バシャログ



スクロールしたときに要素をjqueryでフェードインする方法 コピペok Mittaniblog



Css3を使ってイントロアニメーションを作る Win Company



忘年会のために作った昔のテレビみたいに画面遷移するjavascript Laptrinhx



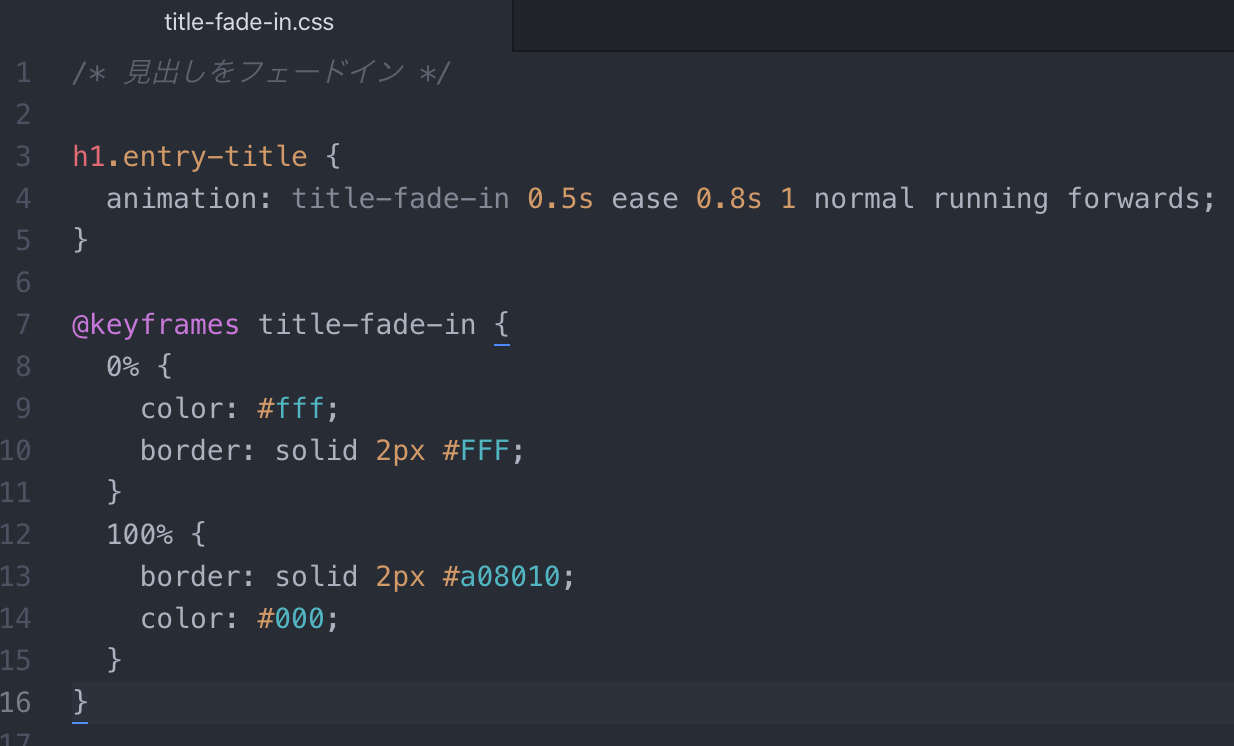
タイトル見出しにアニメーションをつけてみた Css Animation スマホ教室ちいラボ



タイトル見出しにアニメーションをつけてみた Css Animation スマホ教室ちいラボ



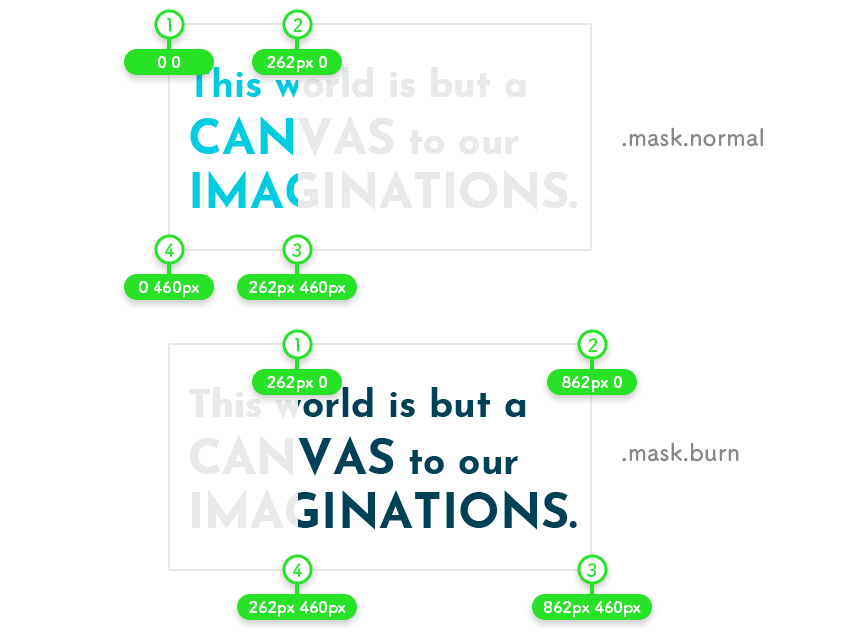
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



2段階でアニメーションさせるスクロールエフェクト Oku Log



ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program


Html Css Jquery 回転するロゴアニメーション けんぴこのゆるゆる日記



Css Js スクロールして到達したときにuiをフワッと出す最低限のコード 神奈川を拠点にweb制作 動画制作 Primal



フェーダー 画像が移動しながら順番にフェードインで表示 Web制作 活用事例 サンプル



Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark



Css Animation Keyframesを徹底解説 Webdesignday


Css3 Sass 要素を順番にフワッと表示するアニメーションを Css の Animation プロパティで作る Memocarilog



フェーダー プラグインを利用してテキストをエフェクト表示 Textillate Js Web制作 活用事例 サンプル



かぴのんのつぶやき Css備忘録



1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス



フェーダー 画像が飛び出すように順番にフェードインで表示 Web制作 活用事例 サンプル



Jquery スクロールして複数の要素を時間差でフェードインさせる方法 2パターン



かぴのんのつぶやき Css備忘録



Jqueryでli要素を順番にフェードさせながら表示する



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



Anime Js を使用したアニメーション 日々 アップデート



Anime Js を使用したアニメーション 日々 アップデート



Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ


テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo



要素が順番にフェードインするvueのtransition



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



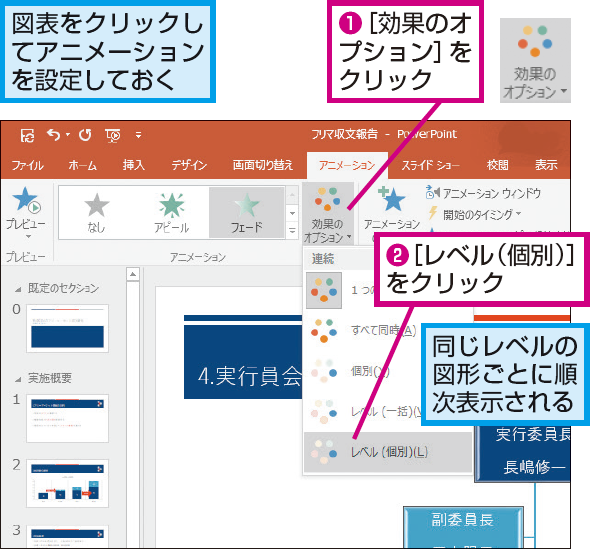
Powerpointで図表を上の図から順番に表示させる方法 できるネット



No comments:
Post a Comment